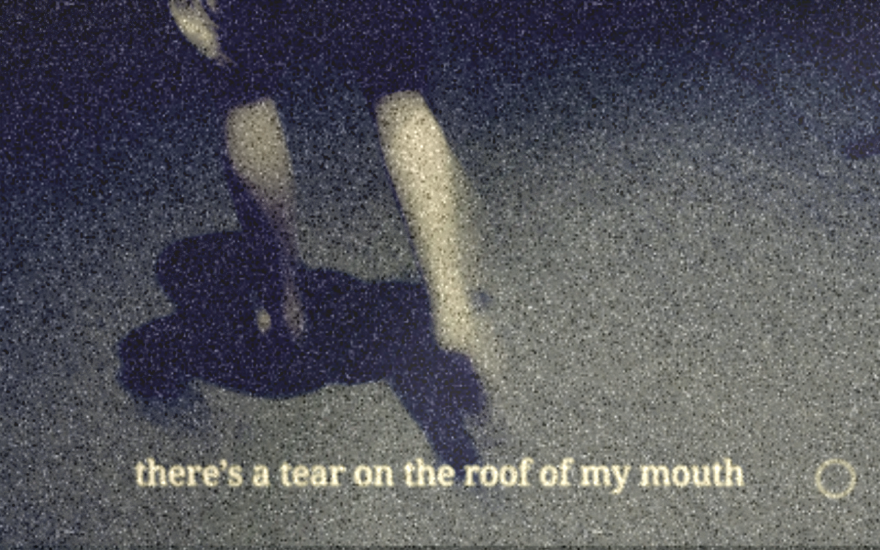
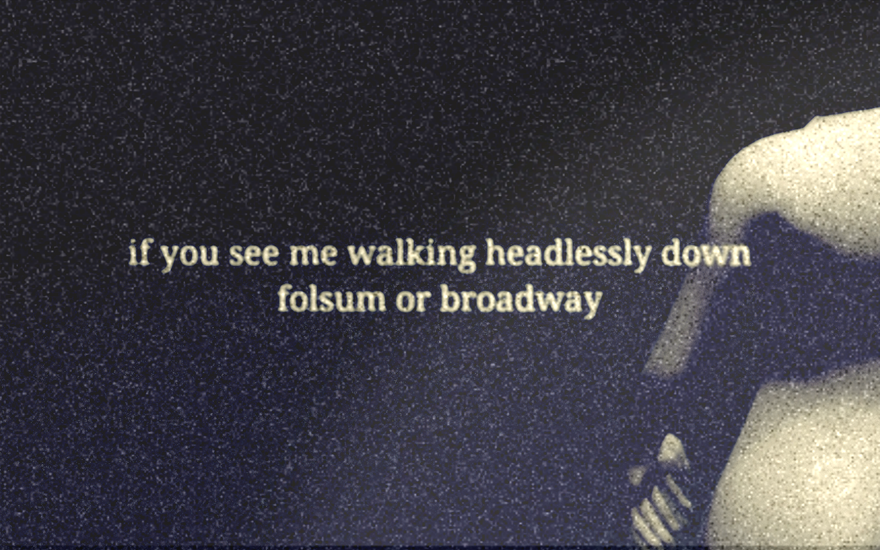
Lost Thing, a textual poem with a graphical presentation, feels at home in the cold white glow of a computer screen. Each footstep, echoing yet singular, sounds like the click from a mouse, while each sigh signifies onslaught of information received from a web of interconnected desires. Built on anonymity, Lost Thing invites intimacy but only as long as you promise to keep your distance. It’s hard to imagine the text without its imagery, and creator Charles Elwonger explains how e-lit can capture certain moments of creation in a way traditional literature can’t.
///
KS: What led you to poetry and interactive art?
I started art school as an animation major, and would write short stories or poems as part of animation or comic project that I had going on at the time. My journals have always been filled with writing, but the only words that make their way out are part of some larger project. While studying, I began focusing on environmental art, which led me into working on videogame projects. I ended up working on a couple of large, very game-y games, doing level design and other art. That consumed most of my creative energy, so I eventually parted from that.
KS: What about now? When did you start combining poetry and interactive art specifically?
Well, Unity makes it easy to work alone, so it has been a great tool to dump a lot of my more personal thoughts into. A lot of the time I try to make a piece of interactive art or videogame work without words—kind of telling the story as it happens through actions.

But, recently I read and heard a lot of interesting comments from people like Nina Freeman and Lana Polansky, who have talked about the intersection between poetry and games, which inspired me to bring actual poetry, text, and dialog into my games and interactive art work. I think, before, the additional element of words felt unwieldy.
KS: What’s the hardest part about designing this kind of interactive poetry or art?
One of the big challenges I think a lot of interactive art (and videogames in particular) suffers from, is the problem of maintaining elegant pacing, especially when multiple people are viewing the work and reading the text at different speeds. Right now, Lost Thing and another unreleased project aim to deal with that, by constructing scenes where pauses between lines are natural, expected, part of the flow. So the writing and presentation offer frequent places for those pauses to feel natural.
Putting real text on the screen has been a big exercise in opening myself up, as well (as opposed to wordless, metaphorical narratives). It’s kind of scary.
KS: What inspired Lost Thing? What made you decide it needed an interactive or graphical element?
The themes of Lost Thing have rattled in my head for a long time, and one day when I felt exhausted from the over-socialization of a conference, I escaped to get some coffee, the phrases forming as I walked. This feeling of being alone on the street, walking in an unfamiliar city with no real sense of direction, sounds of cars in the distance, was always a part of the text. I first put it into Twine for twinyjam, and it was really nice to divide up the text in this way to control the pacing. But the imagery and sounds were still there in my imagination, so eventually when I needed to practice getting character animation into Unity, I made Lost Thing my test project.

The visuals were important because they were a part of the moment when the words were forming. The phrasing was specific, it was terse, it left out a lot of detail, instead having short bursts of independent phrases that proclaimed a series of emotions. The noise of the road and the onward tapping of the footsteps emphasizes the way they are related and bound together in time—each sentence leading into the next in a stream.
The interaction was important to establish the pacing of the reading, to isolate phrases into individual moments of thought. The mechanism for switching lines needed to feel heavy to illustrate the gasping effort between each line. I guess there was additional ‘mental weight’ that I had to get through to piece together each line, so this presentation and framing tries to capture that feeling around the words. So maybe the interactivity is there to communicate how hard it can be to talk about things like this… it’s more involved to read through a poem by forcing each line to come through one at a time, losing each previous line as the new one appears.